Cosa è un display?
Se un template stabilisce la grafica (layout e dati) di come un contenuto verrà visualizzato, un display stabilisce dove questo contenuto verrà visualizzato.
Esistono diversi tipi di display:
- Inline: il contenuto viene visualizzato nel normale flusso della pagina, li dove viene inserito lo shortcode.
- Fixed Header / Fixed Footer: il contenuto viene visualizzato in un blocco fisso in alto (fixed header) o in basso (fixed footer)
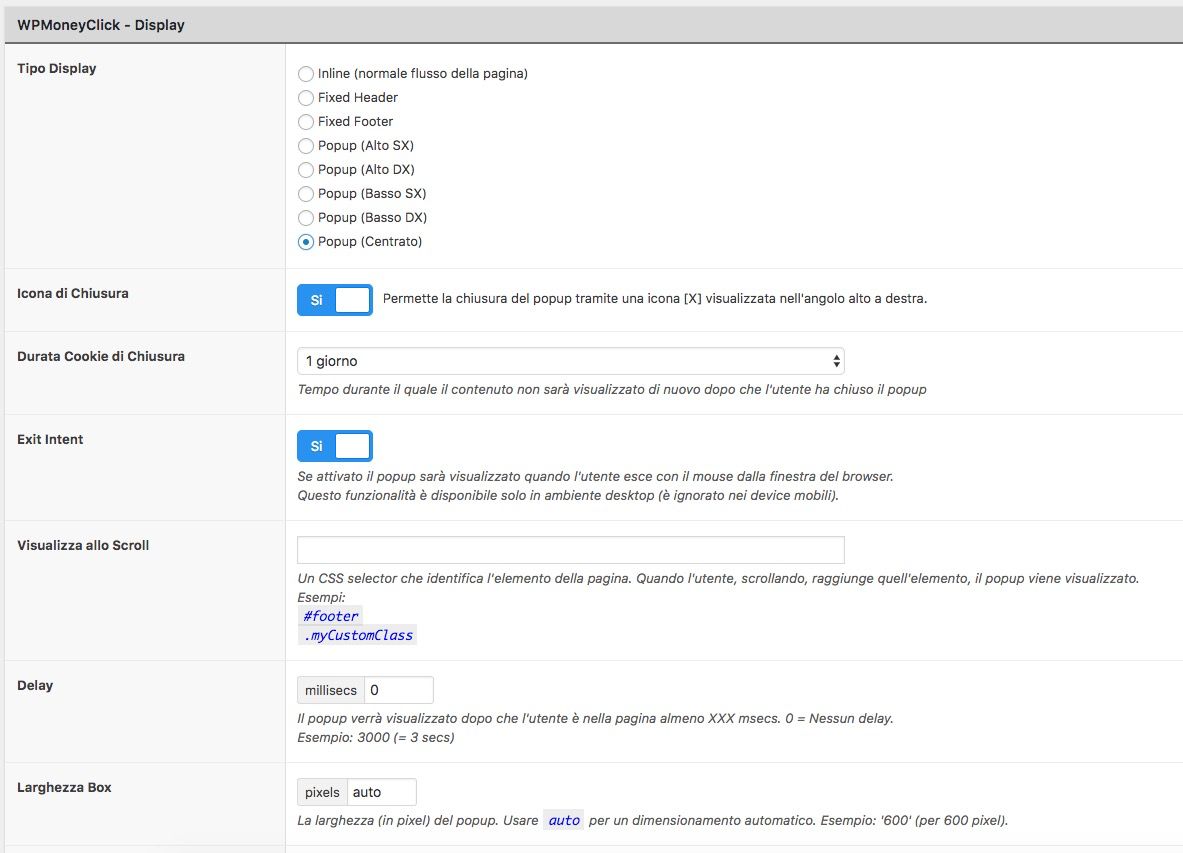
- Popup: il contenuto viene visualizzato in un popup. Le possibili posizioni sono: ai 4 angoli dello schermo (alto a sx, alto a dx, basso a sx, basso a dx) o al centro.
Per ogni tipo di display (fatta eccezione per il display ‘inline’), è possibile definire tutta una serie di parametri / attributi.
NOTA: di seguito ogni volta che si parla di ‘popup’ si intende anche fixed header / footer.

Ecco un elenco di alcune della caratteristiche principali definibili per un popup:
- Icona di chiusura: visualizza una icona per poter chiudere il fixed header/footer o il popup.
- Durata cookie di chiusura: stabilisce dopo quando tempo il popup (chiuso in precedenza dall’utente) viene ri-visualizzato
- Exit Intent: se abilito il popup viene visualizzato quando l’utente sta per uscire dal sito web. Questa opzione è ignorata su dispositivi mobili (dove non esiste il concetto di puntatore del mouse).
- Visualizza allo Scroll: il popup viene visualizzato quando l’utente scrolla fino a ad un certo punto della pagina.
- Delay: il popup viene visualizzato dopo che l’utente è rimasto un tot. di secondi sulla pagina
Si possono poi definire tutta una serie di elementi estetici per personalizzare la grafica del popup:
- Dimensioni (altezza, larghezza)
- Colore di sfondo
- Bordi (spessore, colore, angoli arrotondati)
- Ombra
- Animazione: tipo (elastic, fade) e velocità (lenta, media, veloce, molto veloce)
- Custom CSS: è possibile scrivere codice CSS custom per le esigenze più spinte
