Con questo tutorial oggi analizziamo i passi necessari per creare un template personalizzato, da utilizzare con uno dei provider di affiliazione (Amazon, eBay, Apple iTunes, Kelkoo, Trovaprezzi) di WP MoneyClick.
In realta’ il tutorial e’ valido per qualunque tipo di provider (HTML, RSS, WordPress Post), ma essendo i provider di affiliazione i piu’ utilizzati, ci focalizzeremo su questi.
Che cosa e’ un template?
Partiamo dall’inizio, facendo chiarezza su cosa sia un template. Ogni volta che MoneyClick deve visualizzare un contenuto (per capirci quelli che si creano dal menu Contents), utilizza un template che definisce il layout, incluso struttura, grafica ed informazioni visualizzate (per esempio prezzo, foto del prodotto, e cosi via).
Per entrare un po piu’ nel dettaglio un template e’ fatto da vari blocchi di codice CSS, HTML (e a volte anche JavaScript). All’interno di questi blocchi (che vedremo in dettaglio), si possono utilizzare delle macro, che verranno sostituite (in fase di rendering) dal plugin con i dati che arrivano dai provider di affiliazione.
Un esempio molto semplice e’ la macro {{ price }}, che viene sostituita con il prezzo del prodotto (dato preso dal provider di affiliazione, per esempio Amazon).
Quando installate il plugin vi trovere con tanti template gia’ pronti all’uso, ma e’ normale (e a volte molto utile) modificare un template esistente o crearne uno da zero.
Come modificare un template esistente?
Partiamo da una nota importante: NON si devono modificare direttamente i template ‘standard’ (quelli il cui nome inizia con ‘WPMC’), per un semplice motivo: questi template vengono sovrascritti/aggiornati quando c’e’ un update del plugin, per cui perdereste tutte le eventuali modifiche fatte.
Il modo corretto di operare e’, invece, di fare una copia di un template esistente, cambiare il nome (evitando che inizi con WPMC per evitare confusione / conflitti) e poi lavorare su quello.
[av_icon_box position=’left’ boxed=” icon=’ue81f’ font=’entypo-fontello’ title=’NOTA’ link=” linktarget=” linkelement=” font_color=” custom_title=” custom_content=” color=” custom_bg=” custom_font=” custom_border=” av_uid=’av-7o2q03′]
Consigliamo di installare sul vostro WordPress il plugin Duplicate Post (molto conosciuto, con piu’ di 1 milione di download) che aggiunge la capacita di ‘clonare’ qualunque post type di WordPress come pagine e post, includendo anche tutti i post type definiti da MoneyClick come contents, templates, display e cosi via.
[/av_icon_box]
Struttura di un template
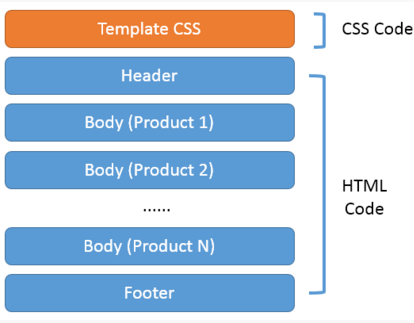
Ogni template e’ fatto da diversi “blocchi” di codice, piu’ precisamente:
- CSS: blocco di codice CSS visualizzato all’inizio del banner
- Header: blocco codice HTML/JS, renderizzato all’inizio del template
- Footer: blocco codice HTML/JS, renderizzato alla fine del template
- Body: blocco codice HTML/JS, renderizzato una volta per ogni prodotto da visualizzare nel template
- Data Attributes: lista di attribute name/valore per parametrizzare il template. I data attributes sono utilizzabili in tutti i blocchi che fanno parte di un template (CSS, Header, Footer, Body)
Ecco una schematica rappresentazione:

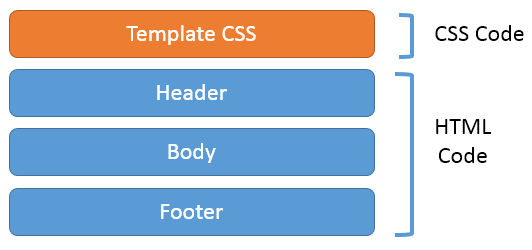
Molto spesso quando si definisce un content si visualizza un solo prodotto (count = 1 ) per cui lo schema di prima si semplifica cosi:

Partiamo con un nuovo template
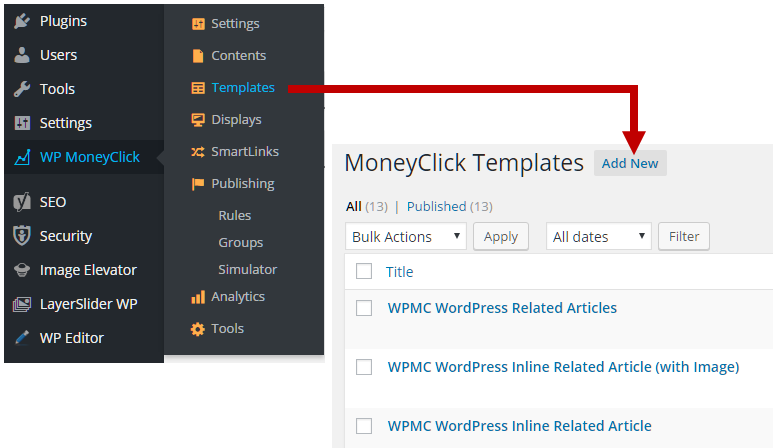
Per creare un nuovo template andare nel menu di MoneyClick / Template e poi ‘Aggiungi Nuovo’ (‘Add New’ nella versione inglese di WP):

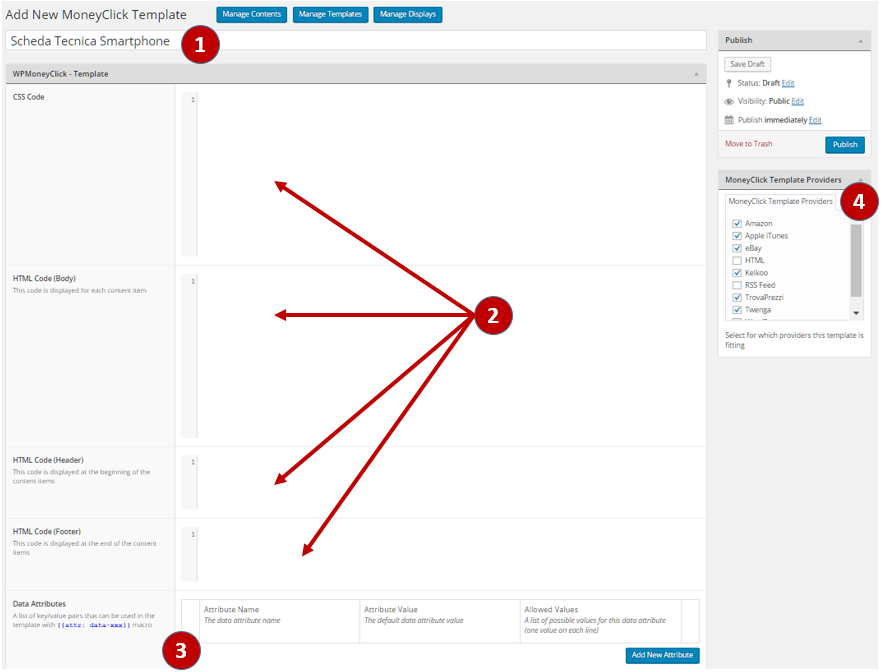
ci troveremo di fronte a una schermata di questo tipo:

Vediamo i vari elementi importanti:
- Il nome del template. Evitare di iniziare con ‘WPMC’ perche’ e’ il prefisso utilizzato da MoneyClick per identificare i template standard interni
- Editor di codice: per inserire i blocchi di codice CSS / HTML / JS. Gli editor hanno la sintassi colorata per aiutarvi durante la fase di l’editing.
- Data Attributes: qui e’ possibile aggiungere una lista di attributi nome = valore (tramite il button ‘Add New Attribute’)
- Template Provider: bisogna selezionare l’elenco dei provider con cui puo’ lavorare questo template. Durante la fase di creazione di un contenuto, scegliendo il provider, MoneyClick mostrera’ solo i template che sono stati ‘taggati’ per funzionare con quel provider. Nel nostro esempio stiamo creando un template che funziona bene con tutti i provider di affiliazione, per selezioniamo Amazon, Apple iTunes, eBay, Kelkoo, Trovaprezzi e Twenga.
Inseriamo solo come prova, la stringa ‘test 123′ nel campo HTML Body, diamo un nome al template (nel nostro esempio il nome dato e’ “Scheda Tecnica Smartphone”) e salviamo il tutto, tramite il pulsante ‘Pubblica’ in alto a destra.
Creiamo un contenuto per fare i nostri test
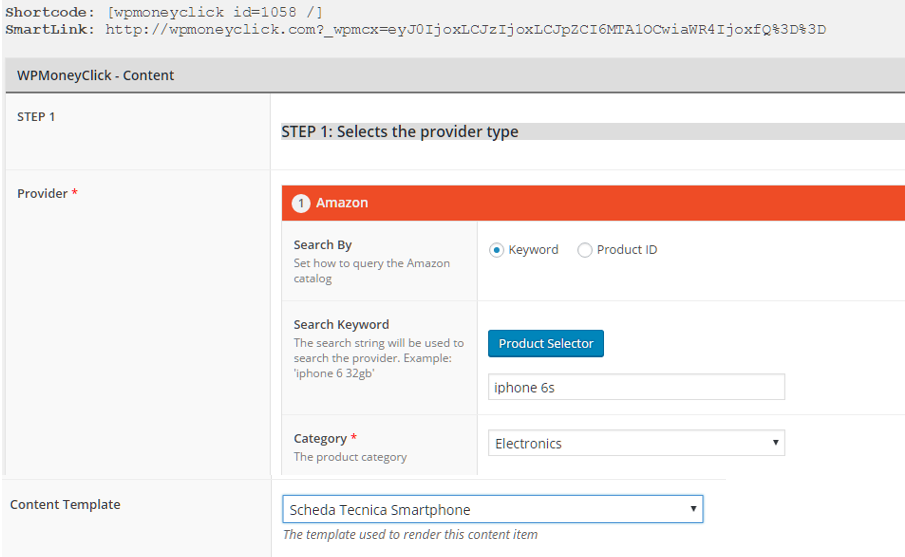
Creiamo un contenuto, per esempio utilizzando Amazon come provider, scegliamo una keyword per cercare uno smartphone (per esempio ‘iphone 6s’) e nella lista dei template disponibili scegliamo il nostro nuovo template:

A questo nuovo content il sistema assegna un suo shortcode, in questo caso [ wpmoneyclick id=1058 ].
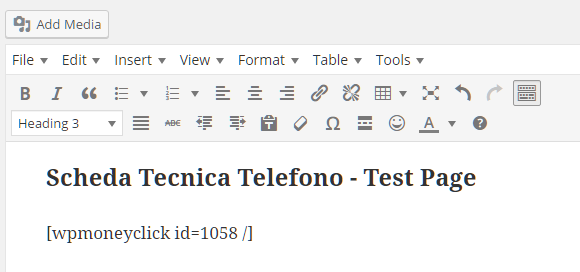
Create un nuovo articolo di prova dentro WP ed incollategli questo shortcode. Useremo questo post come pagine di preview/test live durante la fase di sviluppo del template.

Visualizzando tale articolo nel browser otteniamo qualcosa cosi:

Quello che e’ successo e’ che MoneyClick ha ‘renderizzato’ lo shortode [ wpmoneyclick … ] utilizzando il nuovo template che abbiamo assegnato al content.
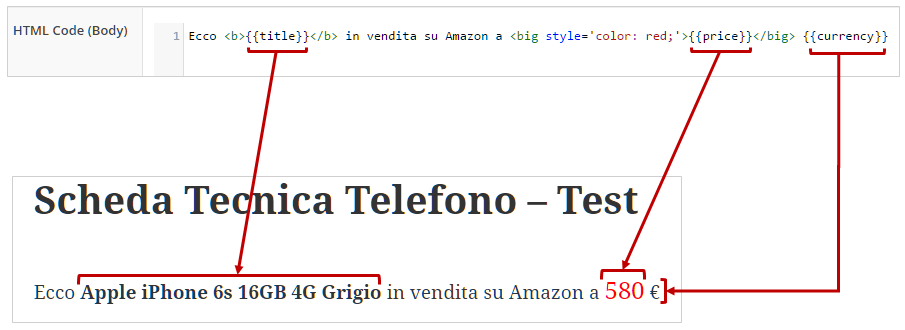
Per fare un passo avanti torniamo nel template a cambiamo il body come in questa immagine sottostante:

Cosa e’ successo? Nel template body abbiamo utilizzato:
- Testo fisso come ‘Ecco’ o ‘in vendita su Amazon’
- Tag HTML come <b> …</b> o <big> … </big>)
- Macro di MoneyClick come {{ title}} o {{ price }}
MoneyClick ha sostituito le macro con i valori dei dati presi dal content provider, nel nostro esempio Amazon.
Adesso che abbiamo capito il funzionamento di base dei template, partiamo con il nostro template reale.
Creiamo un template per le schede tecniche di uno smartphone (o tablet)
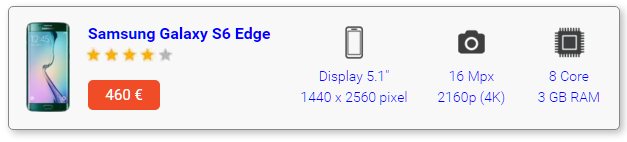
Il nostro goal finale e’ fare un template che abbiamo come risultato finale qualcosa di simile a questo:

Cominciamo a capire che informazioni ci servono e quali di queste possiamo prenderle dal provider e quali invece dovranno essere fornite via data attributes:
- Nome, foto e prezzo del telefono: possiamo prenderli dal provider (usando le macro {{ title }}, {{ imgSmall }} e {{ price }} )
- Rating (0-5 stelle): useremo un data attribute builtin, fornito gia’ da MoneyClick che si chiama data-wpmc-rating
- Useremo dei data attributes definiti ad-hoc da noi: data-display, data-camera e data-cpu per gestire il resto delle informazioni
Il livello di granularita’ dei data attributes dipende da noi. Per sempio per la cpu avremmo potuto usare 2 data attribute diversi per specificare il n. di core e la quantita di memoria RAM. Qui per semplificare abbiamo usato un unico data attribute che conterra’ entrambi i valori ( data-cpu=”8 core<br>3 GB RAM”, notare il <br> per andare a capo).
Dividiamo il nostro layout in blocchi per schematizzare, anche nella nostra mente, come deve essere ‘costruito’ questo template in HTML / CSS.
Partiamo dal blocco piu’ esterno (il rettangolo che contiene tutto).
Creiamo una classe CSS per questo ‘contenitore’, chiamiamola ‘scheda-tecnica’ e settiamo alcuni attributi:
CSS
.wpmoneyclick_datasheet
{
display: table;
max-width: 100%;
width: 610px;
min-height: 100px;
overflow: hidden;
margin: 20px auto;
background-color: #f9f9f9;
border: 1px solid #ddd;
border-radius: 5px;
padding-bottom: 10px;
padding-top: 10px;
text-align: left;
}
HTML
<div class='wpmoneyclick_datasheet'></div>
[av_icon_box position=’left’ boxed=” icon=’ue81f’ font=’entypo-fontello’ title=’NOTA’ link=” linktarget=” linkelement=” font_color=” custom_title=” custom_content=” color=” custom_bg=” custom_font=” custom_border=” av_uid=’av-59nv9f’]
Usa sempre un tuo prefisso nei nomi delle tue classi CSS per evitare ogni genere di conflitto sia con le classi CSS definite da MoneyClick, da altri plugin o dal tema usanto in WordPress.[/av_icon_box]
Questo il risultato:

Alcune considerazioni importanti su questo classe CSS:
- Il nome della classe CSS top-level (quella associata al contenitore) deve essere unico per evitare conflitti con altre regole CSS. Il consiglio e’ di mettere un prefisso con il nome del vostro sito/progetto. Noi internamente, per esempio, per le classi CSS usiamo il prefisso ‘wpmoneyclick_’, voi usatene uno vostro.
Da notare che la classe CSS va dichiarata iniziando con un ‘.’ - display: table; – Questo e’ necessario per fare in modo che gli elementi contenuti si comportino come celle di un tag HTML <table>. In questo modo si disporranno in orizzontale.
- max-width: 100% – Questa regola server per evitare che, comunque vada, il box piu esterno non superi la larghezza disponibile nel browser, evitando di fare apparire la scrollbar orizzontale.
- overflow: hidden – Serve a nascondere tutto quello che e’ esterno al nostro top-level container.
- margin: 20px auto – Centra automaticamente il box (margine sx/dx = auto) e lascia 20px di margine prima e dopo il box (per spaziarlo dal resto del contenuto della pagina)
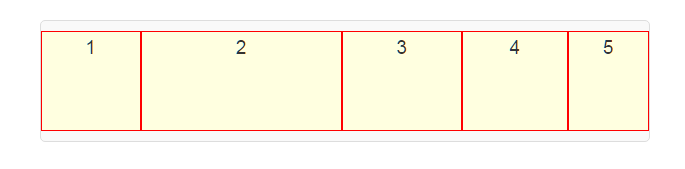
Suddividiamo il blocco principae in 5 sottoelementi:

Per far questo dobbiamo creare una ‘riga’ che contenga gli elementi, e tante ‘celle’, 1 per ogni blocco (nel nostro esempio 5 celle):
CSS
/* Contenitore top level */
.wpmoneyclick_datasheet
{
display: table;
max-width: 100%;
width: 610px;
min-height: 100px;
overflow: hidden;
box-sizing: border-box;
margin: 20px auto;
background-color: #f9f9f9;
border: 1px solid #ddd;
border-radius: 5px;
padding-bottom: 10px;
padding-top: 10px;
text-align: left;
}
/* Riga orizzontale che contiene tutti i blocchi */
.wpmoneyclick_datasheet .block_row
{
display: table-row;
box-sizing: border-box;
width: 100%;
height: 100%;
margin-left: 10px;
}
/* Stili in comune di tutti le celle */
.wpmoneyclick_datasheet .block_cell
{
display: table-cell;
box-sizing: border-box;
height: 100px;
padding: 0;
margin: 0;
background-color: lightyellow;
border: 1px solid red;
font-family: Helvetica, Arial, Sans-Serif;
text-align: center;
}
/* Definizione stile singoli blocchi */
.wpmoneyclick_datasheet .block_picture { width: 100px; }
.wpmoneyclick_datasheet .block_info { width: 200px; }
.wpmoneyclick_datasheet .block_display { width: 120px; }
.wpmoneyclick_datasheet .block_camera { width: 105px; }
.wpmoneyclick_datasheet .block_cpu { width: 80px; }
HTML
<div class='wpmoneyclick_datasheet'>
<div class='block_row'>
<div class='block_cell block_picture'> 1 </div>
<div class='block_cell block_info'> 2 </div>
<div class='block_cell block_display'> 3 </div>
<div class='block_cell block_camera'> 4 </div>
<div class='block_cell block_cpu'> 5 </div>
</div>
</div>
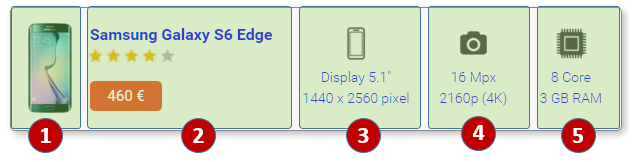
Questo e’ quello che otteniamo:

Alcuni elementi da notare:
- Tutte le nuove classi CSS (block_row, block_cell, block_picture, ..) sono tutte definite utilizzato la top level container class come elemento padre. In questo modo ‘block_row‘ ha senso solo dentro un elemento con classe ‘wpmoneyclick_datasheet‘, evitando conflitti con altri nomi di classi CSS.
- Per stilizzare i blocchi 1-5 abbiamo utilizzato 2 classi CSS, associate al singolo tag HTML separando i nomi della classi con 1 spazio:
- ‘block_cell‘ che contiene tutti gli stili comuni a tutti i blocchi
- ‘block_picture‘, ‘block_info‘, … che contengono gli stili specifici di una singola cella/blocco.
NOTA 1: lo sfondo giallo e il bordo rosso (e i numeri all’interno) sono solo a scopo didattico
NOTA 2: non abbiamo utilizzato i tag HTML <table>, <tr> e <td> perche’ questi non sono adatti a rendere il template responsive (cosa che vedremo in questo tutorial piu’ avanti).
Blocco 1 – Foto telefono
Per visualizzare l’immagine del telefono nel blocco 1 dobbiamo utilizzare la macro {{ imageMedium }} per avere la URL della foto (presa dal provider di affiliazione).
CSS
/* Blocco 1 - Foto del telefono */
.wpmoneyclick_datasheet .block_picture
{
width: 70px;
}
.wpmoneyclick_datasheet .block_picture IMG
{
width: 60px;
height: auto;
padding: 0;
margin: 0 auto; /* foto centrata orizz. */
}
HTML
<div class='block_cell block_picture'>
<a href='{{link}}' rel='nofollow' target='_blank'>
<img src='{{imageMedium}}' />
</a>
</div>
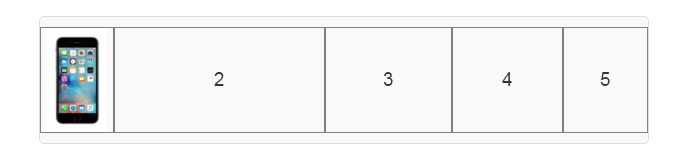
Questo e’ il risultato:

Come notate abbiamo anche fatto in modo che la foto sia clickabile (tag <a>) e usato la macro {{ link }} per far andare l’utente allo smartlink relativo al prodotto (che poi reinderizzera’ l’utente alla URL finale del provider di affiliazione, per esempio la pagina di prodotto di Amazon).
Blocco 2 – Nome telefono, rating e prezzo
Partiamo subito dal codice che poi commentiamo insieme:
CSS
/* Blocco 2 - Nome telefono, rating e prezzo */
.wpmoneyclick_datasheet .block_info
{
width: 200px;
text-align: left !important;
}
.wpmoneyclick_datasheet .block_info .product_title
{
vertical-align: top;
line-height: 1;
max-height: 40px;
overflow: hidden;
margin-top: 5px;
}
.wpmoneyclick_datasheet .block_info .product_title A
{
line-height: 1;
font-size: 13px;
font-weight: bold;
color: #444;
}
.wpmoneyclick_datasheet .wpmc_rating { margin-top: 0px; display: block; text-align: center; }
.wpmoneyclick_datasheet .wpmc_rating_star { width: 12px; margin: 0 5px 0 0;}
.wpmoneyclick_datasheet .block_info .product_price A
{
line-height: 1;
font-size: 15px;
background-color: #ef4c27;
color: white;
border-radius: 3px;
padding: 4px 10px;
width: 100px;
display: inline-block;
text-align: center;
}
.wpmoneyclick_datasheet .block_info .product_price A SPAN
{
font-size: 13px;
}
HTML
<div class='block_cell block_info'>
<div class='product_title'>
<a href='{{link}}' rel='nofollow' target='_blank'>{{title}}</a>
</div>
<div class='wpmc_rating'>{{_rating}}</div>
<div class='zapp-clear'></div>
<div class='product_price'>
<a href='{{link}}' rel='nofollow' target='_blank'>{{price}} <span>{{currency}}</span></a>
</div>
</div>
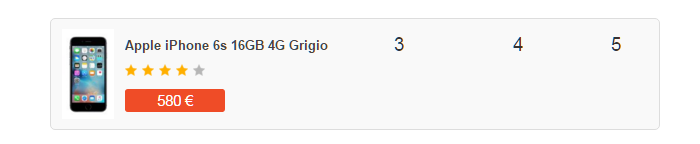
Questo e’ il risultato:

Partiamo dal discorso del rating: e’ una feature fornita dal plugin per tutti i template. Si basa sul valore del data attribute ‘data-wpmc-rating‘ e viene renderizzato nel temple attraverso il codice <div class=’wpmc_rating’>{{_rating}}</div>.
Noi qui abbiamo semplicemente un po customizzato lo stile delle stelline (dimensione e allineamento a sinistra) tramite regole CSS .wpmoneyclick_datasheet .wpmc_rating e .wpmoneyclick_datasheet .wpmc_rating_star.
[av_icon_box position=’left’ boxed=” icon=’ue81f’ font=’entypo-fontello’ title=’DEFINIRE IL VALORE DI UN DATA ATTRIBUTE’ link=” linktarget=” linkelement=” font_color=” custom_title=” custom_content=” color=” custom_bg=” custom_font=” custom_border=” av_uid=’av-3uwvnn’]
Il valore di un data attribute puo’ essere definito in 3 posti diversi (ognuno sovrascrive/ridefinisce il valore del livello precedente):
- Livello 1: data attribute definito nel template, tipicamente si assegna il valore di default.
- Livello 2: data attribute ri-definito a livello di content. Quando si crea un contenuto e si sceglie un template, e’ possibile ridefinirne i valori.
- Livello 3: data attribute ri-definito a livello di shortcode. Esempio: [ wpmoneyclick data-wpmc-rating=’4′ ].
[/av_icon_box]
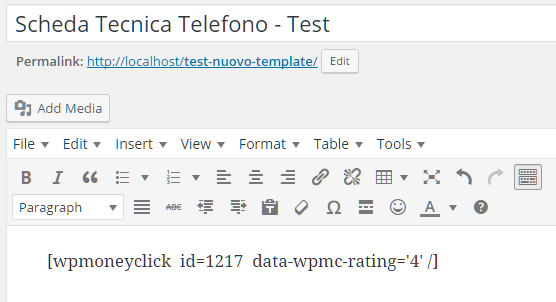
Nel nostro esempio abbiamo modificato il post/pagina di test aggiungendo il valore del rating usando lo shortcode:

NOTA: i valori possibili di data-wpmc-rating sono ‘none’ (le stelline spariscono) o un numero interi da 0 a 5.
Blocco 3, 4 e 5 – Informazioni sul display, camera e CPU
Tenendo conto che i content provider non forniscono alcuna informazione specifica sul display/camera/cpu di un prodotto, per visualizzare questi blocchi dobbiamo fare interamente affidamento sui data attribute (con valori forniti da noi).
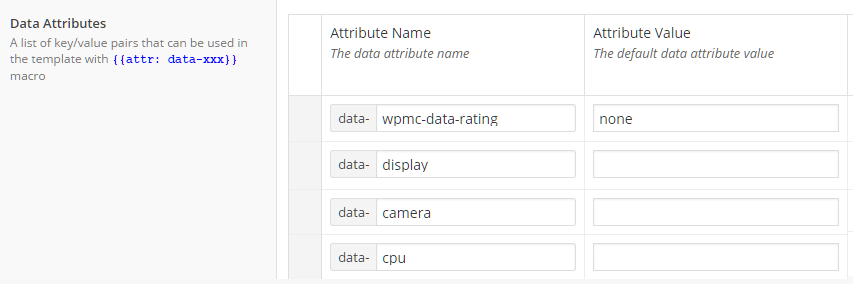
Dichiariamo questi data attribute nel template, stabilendo anche il loro valore di default:

Notare il valore ‘none’ di wpmc-data-rating, che fa in modo che le stelline non vengano visualizzate se non si specifica il valore (0-5) nel content (o nello shortcode).
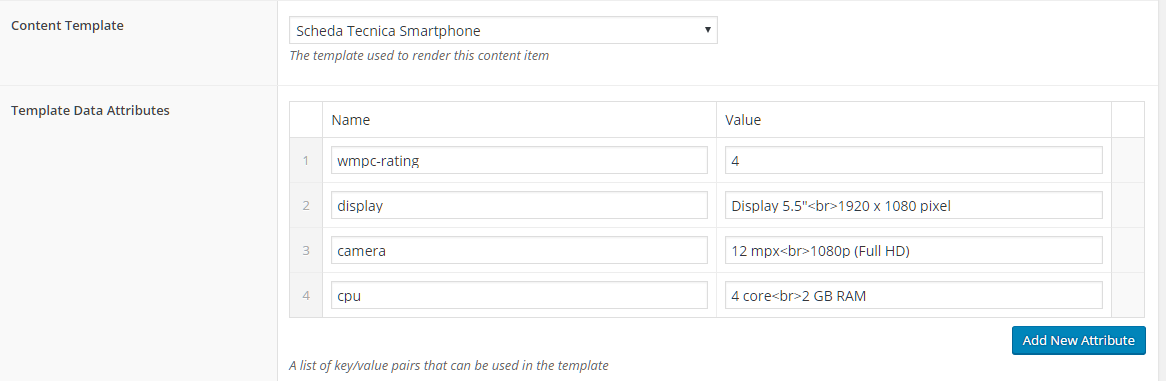
Come detto sopra, possiamo valorizzare i data attribute sia nel content che nello shortcode: tipicamente e’ piu’ comodo farlo a livello di content in maniera tale che se usiamo lo shortcode in piu’ punti non dobbiamo settare a mano i valori in tutti i posti.
Per migliorare l’aspetto grafico usiamo una immagine/icona che rappresenta il display/camera/cpu e sotto renderizziamo il valore del relativo data attribute (data-display, data-camera, data-cpu).
Andiamo nel contenuto e valorizziamo i vari data attribute (notare i tag <br> per andare a capo), clickando ripetutamente su ‘Add New Attribute’ per aggiungere i vari data attribute:

Facciamo l’upload delle 3 immagini dentro WP e segnamoci le relative URL che si servireanno per referenziarle con il tag <img>.

Ecco il codice CSS / HTML per i 3 blocchi:
CSS
/* Blocco 3/4/5 - Display / camera / cpu */
.wpmoneyclick_datasheet .block_display { width: 120px; }
.wpmoneyclick_datasheet .block_camera { width: 105px; }
.wpmoneyclick_datasheet .block_cpu { width: 80px; }
.wpmoneyclick_datasheet .block_cell SPAN.info
{
font-size: 12px;
}
.wpmoneyclick_datasheet .block_cell IMG.info_icon
{
border: 0;
height: 40px;
width: auto;
margin: 0 auto;
margin-top: 7px;
}
HTML
<div class='block_cell block_display'>
<a href='{{link}}' rel='nofollow' target='_blank'>
<img class='info_icon' src='http://localhost/wp-content/uploads/2016/04/phone.png' />
<div class='info'>{{attr:data-display}}</div>
</a>
</div>
<div class='block_cell block_camera'>
<a href='{{link}}' rel='nofollow' target='_blank'>
<img class='info_icon' src='http://localhost/wp-content/uploads/2016/04/camera.png' />
<div class='info'>{{attr:data-camera}}</div>
</a>
</div>
<div class='block_cell block_cpu'>
<a href='{{link}}' rel='nofollow' target='_blank'>
<img class='info_icon' src='http://localhost/wp-content/uploads/2016/04/cpu.png' />
<div class='info'>{{attr:data-cpu}}</div>
</a>
</div>
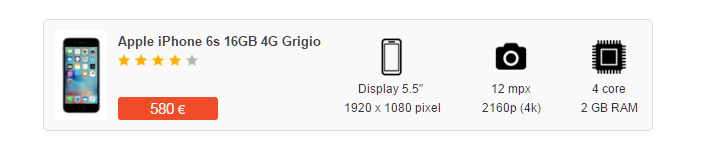
Questo e’ il risultato:

Non male vero? :-)
Parametrizzare alcuni elementi del template
Tipicamente ci sono degli elementi del template che, a seconda del contesto, e’ necessario cambiare. Nel nostro esempio vogliamo rendere parametrico i colori di sfondo e del testo del prezzo (che attualmente sono bianco su sfondo arancio).
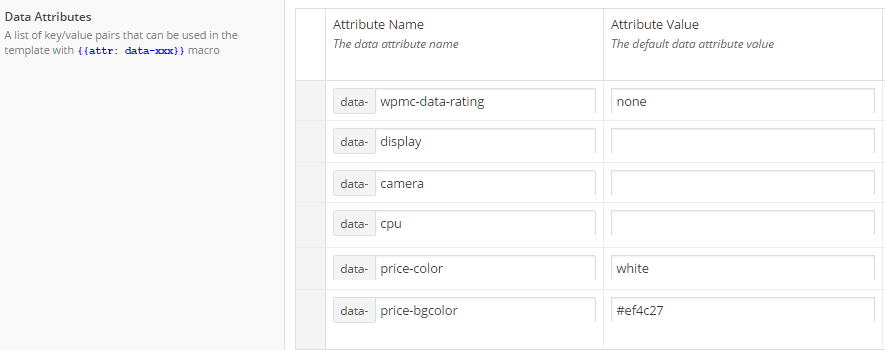
Per far questo definiamo nel template 2 nuovi data attribute:
- data-price-color: colore del testo. Il valore di default sara’ “white” (bianco)
- data-price-bgcolor: colore di sfondo. Il valore di default sara’ “#ef4c27” (arancio)

Adesso utilizziamo questi nuovi data attributes nel nostro template. Essendo elementi estetici a primo impatto si puo’ pensare che andranno usati nel CSS. Invece vanno utilizzati nell’HTML con l’attributo ‘style’ dei tag.
Questo perche se modifichiamo il CSS del template questo impatterebbe TUTTI i content che lo usano, mentre invece ogni singolo content potrebbe avere valori diversi dei data attribute (nel nostro esempio uno content vuole lo sfondo blu e un altro vuole lo sfondo verde).
HTML
<div class='product_price'>
<a href='{{link}}' rel='nofollow' target='_blank'
style='background-color: {{attr:data-price-bgcolor}};
color: {{attr:data-price-color}};'>{{price}} <span>{{currency}}</span>
</a>
</div>
Come vedete abbiamo utilizzato i 2 data attributes nell’attributo ‘style’ del tag HTML <a>.
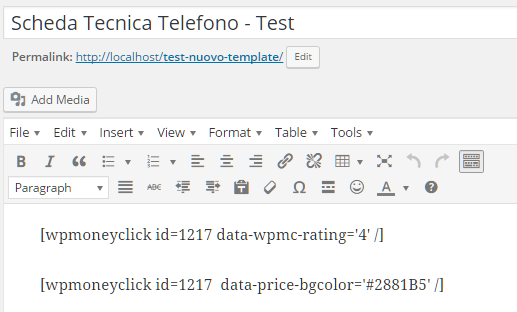
Cambiamo il nostro post per fare un test di questa nuova funzionalita’:

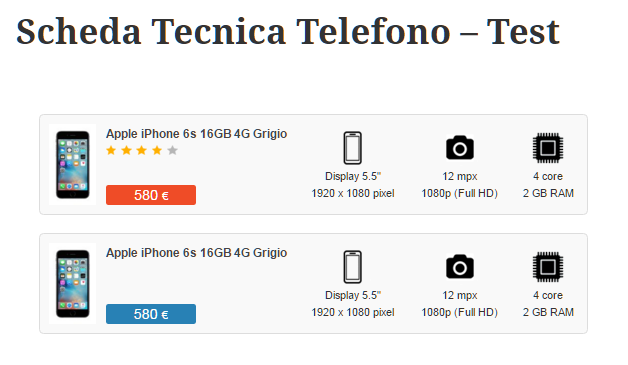
E questo e’ il risultato:

Notate come nel secondo banner, non avendo definito un valore per ‘data-wpmc-rating’, il sistema ha preso il valode di default impostato nel template (dove noi abbiamo messo ‘none’, per cui nessuna stellina e’ stata visualizzata).
Visualizzazione su mobile: rendiamo il template responsive.
Quando visualizziamo le nostre pagine web su dispositivi mobili (smartphome e tablet) dobbiamo fare in modo che essi vengano visualizzati in maniera ottimale, anche su schermi non abbastanza ‘larghi’ (in termini di risoluzione orizzonale in pixel).
Nel nostro caso il nostro banner occupa 610 pixel in larghezza, troppi per i device mobile che hanno risoluzioni inferiori.
Utilizzando i CSS Media Query e’ possibile elencare una serie di regole CSS che verranno applicate, sovrascrivendo in cascata quelle esistenti, solo quando lo schermo ha meno di un tot. pixel di risoluzione orizzontale.
Nel nostro template decidiamo che se “non c’e’ abbasta spazio”, i blocchi 3-4-5 (display, camera, cpu) verranno nascosti.
Inoltre dobbiamo cambiare lo style ‘display’ dei vari blocchi per non usare piu’ table/table-row/table-cell ma block/inline-block. Anche il blocco del prezzo va sistemato per essere visualizzato in maniera corretta (vedi sotto source code del CSS):
CSS
@media only screen and (max-width:640px)
{
.wpmoneyclick_datasheet,
.wpmoneyclick_datasheet .block_row
{
display: block;
}
.wpmoneyclick_datasheet .block_picture,
.wpmoneyclick_datasheet .block_info
{
display: inline-block !important;
}
.wpmoneyclick_datasheet .block_display,
.wpmoneyclick_datasheet .block_camera,
.wpmoneyclick_datasheet .block_cpu
{
display: none !important;
}
.wpmoneyclick_datasheet .block_info .product_price
{
position: static;
margin-top: 14px;
}
}
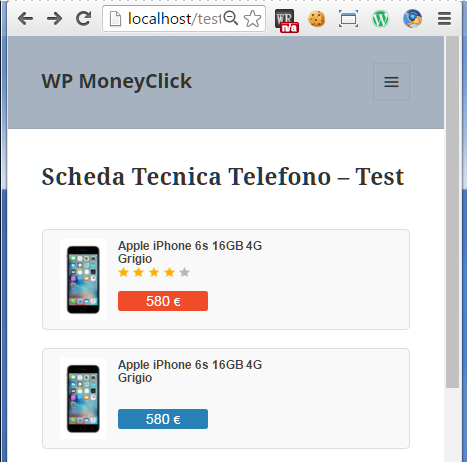
Questo il risultato:

Conclusione
Come abbiamo visto WP MoneyClick e’ estremamente flessibile. Grazie ai template si puo’ personalizzare in maniera totale e completa come i nostri banner / contenuti saranno visualizzati.
L’utilizzo intelligente dei data attribute permette sia di creare template ‘verticali’ (specializzati cioe’ in un particolare categoria di prodotto), come in questo esempio di una scheda tecnica per un telefono o un tablet, sia di parametrizzare l’estetica del template stesso per renderlo piu’ flessibile e riutilizzabile (vedi adata attribute utilizzati per parametrizzare il colore del testo e dello sfondo del prezzo).
Potete scaricare il template qui in formato .zip – contiene le 3 immagini .png usate e un file .json (il template vero e proprio) che potete importare direttamente in WP MoneyClick tramite la funzione ‘Import Templates’ del menu tool.
[av_button label=’Scarica Template’ link=’manually,https://wpmoneyclick.com/_static/wpmoneyclick-template-datasheet.zip’ link_target=’_blank’ size=’large’ position=’center’ icon_select=’yes’ icon=’ue87f’ font=’entypo-fontello’ color=’theme-color’ custom_bg=’#444444′ custom_font=’#ffffff’ av_uid=’av-2s2cfn’]