Template - Documentazione
Tabella dei Contenuti
In questa pagina trovi l’elenco dei template disponibili, il loro nome, i parametri supportati e un esempio di utilizzo.
Tutti i template sono 100% responsive e si possono utilizzare sia con lo shortcode generico [ wpmoneyclick id=… ] sia con i quick shortcode [ wpmc-amazon …].
Con WP MoneyClick il controllo sulla grafica dei template è totale: puoi utilizzare un template tra quelli già disponibili o creare template nuovi, modificando quelli esistenti o creandone di nuovi partendo da zero. Qui un tutorial completo su come creare un template personalizzato.
Parametri dei template
I parametri dei template si possono specificare nello shortcode, usando "data-" come prefisso.
Se, per esempio, un parametro si chiama "title-color" nello shortcode va specificato come "data-title-color"
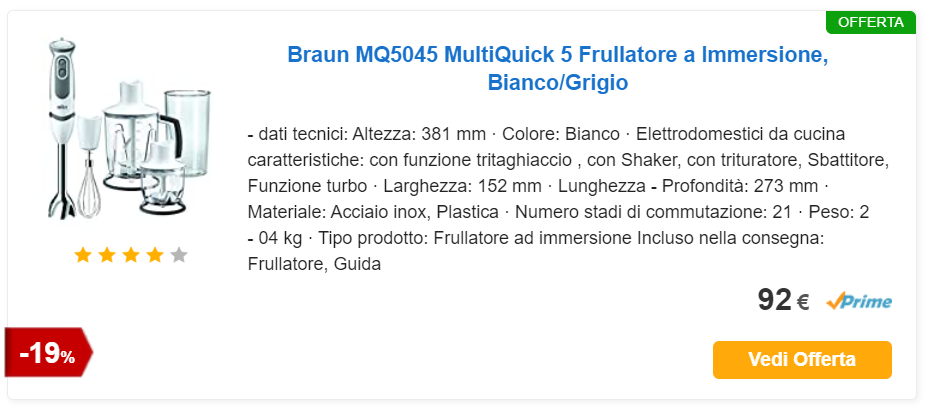
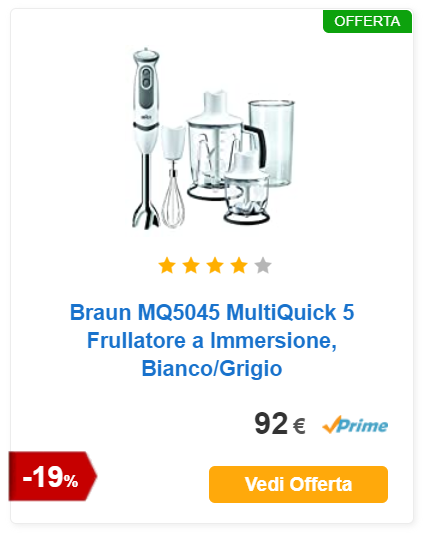
TEMPLATE: product-box
DESKTOP

MOBILE

Esempio:
NOTA: se usato con il provider Amazon il template visualizza in automatico anche il logo Prime (se il prodotto è disponibile su Prime)
| Parametro | Default | Valori Possibili |
| ribbon-top Visualizza un ribbon in alto a destra | yes | yes, no |
| ribbon-top-label Testo del ribbon | OFFERTA | Un testo qualunque |
| title-text-color Colore testo del titolo | #1872cc | Colore HTML |
| title-font-size Dimensione font del titolo | 18px | Dimensione font HTML |
| button-label Testo del pulsante | Vedi Offerta | Un testo qualunque |
| button-text-color Colore del testo del pulsante | white | Colore HTML |
| button-background-color Colore di sfondo dl pulsante | #ffa90b | Colore HTML |
| wpmc-rating Valore di rating assegnato al prodotto | none | Numero intero da 1 a 5 |
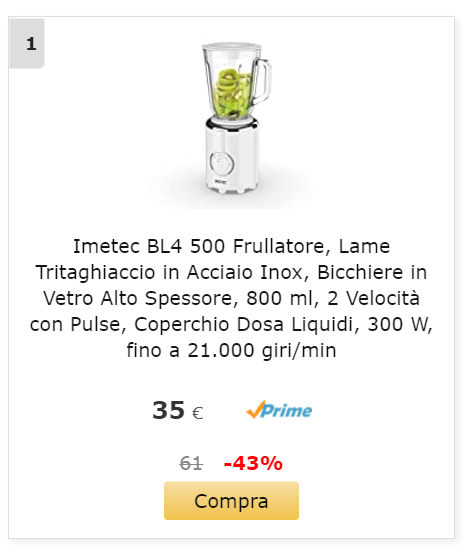
TEMPLATE: product-table
DESKTOP

MOBILE

Esempio:
NOTA: se usato con il provider Amazon il template visualizza in automatico anche il logo Prime (se il prodotto è disponibile su Prime)
| Parametro | Default | Valori Possibili |
template-show-discount | true | true, false |
| template-rownum Visualizza il numero di riga come prima colonna della tabella | true | true, false |
| template-button Il testo del pulsante “Compra” | COMPRA | Testo qualunque |
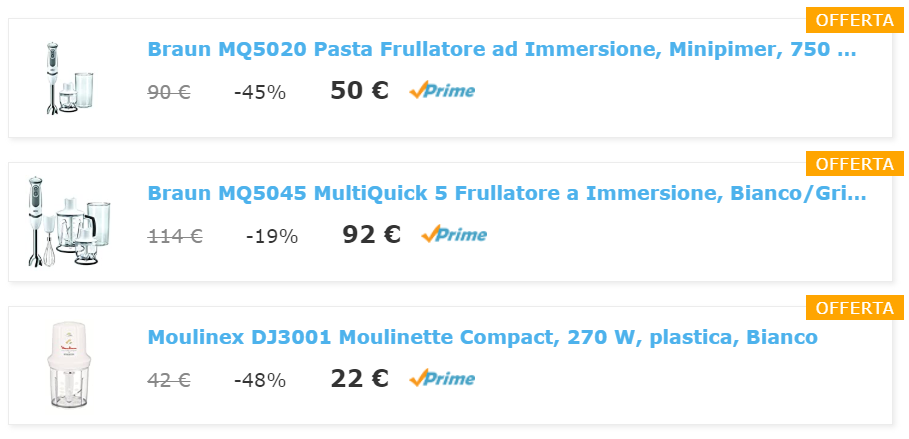
TEMPLATE: product-list
DESKTOP

MOBILE

Esempio:
NOTA: se usato con il provider Amazon il template visualizza in automatico anche il logo Prime (se il prodotto è disponibile su Prime)
| Parametro | Default | Valori Possibili |
| template-show-discount Visualizza la % di sconto (se il prodotto è scontato) | true | true, false |
| template-show-ribbon Visualizza il ribbon in alto a destra | true | true, false |
| template-ribbon Il testo del ribbon in alto a destra | OFFERTA | Testo qualunque |
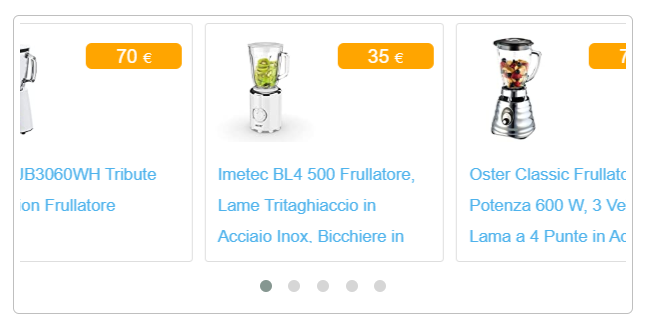
TEMPLATE: product-carousel


Esempio:
| Parametro | Default | Valori Possibili |
| loop Indica se i prodotti vanno in loop continuo (dopo ultimo prodotto viene visualizzato di nuovo il primo) | yes | yes, no |
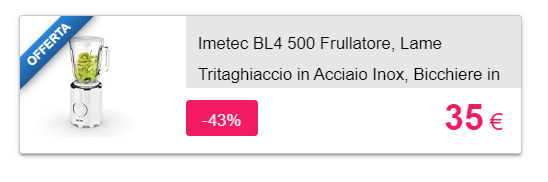
TEMPLATE: product-card
DESKTOP


Esempio:
| Parametro | Default | Valori Possibili |
| primary-color Il colore di accento utilizzato per visualizzare il prezzo ed il box sconto (se prodotto scontato) | #F11B63 | Colore HTML |
| ribbon Visualizza (o meno) il ribbon in alto a sinistra / destra | left | left, right, none |
| ribbon-color Il colore di sfondo del ribbon | blue | blue, brown, gray, green, green2, orange, purple, red |
| ribbon-text Il testo del ribbon | Offerta | Testo qualunque |
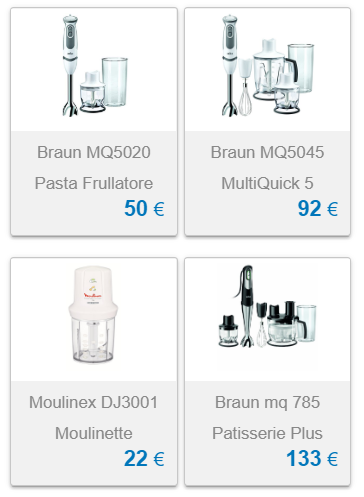
TEMPLATE: product-card-v
DESKTOP


Esempio:
| Parametro | Default | Valori Possibili |
| primary-color Il colore di accento utilizzato per visualizzare il prezzo ed il box sconto (se prodotto scontato) | #0076BA | Colore HTML |
| ribbon Visualizza (o meno) il ribbon in alto a sinistra / destra | left | left, right, none |
| ribbon-color Il colore di sfondo del ribbon | blue | blue, brown, gray, green, green2, orange, purple, red |
| ribbon-text Il testo del ribbon | Offerta | Testo qualunque |
| width La larghezza del box | 140px | Dimensione HTML |
| title-box-height L’altezza del box contenente il titolo | 50px | Dimensione Font HTML |
| title-font-size La dimensione del font per il titolo | 14px | Dimensione Font HTML |
| price-font-size La dimensione del font per il prezzo | 18px | Dimensione Font HTML |
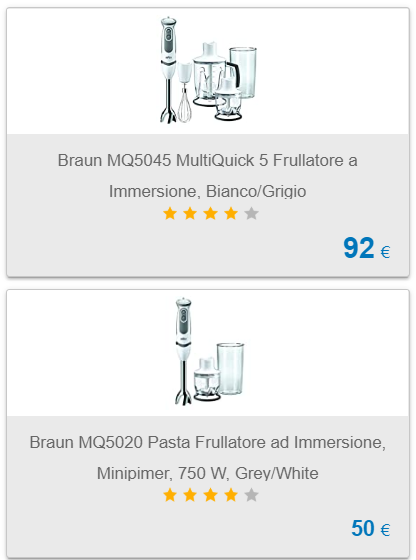
TEMPLATE: product-card-h
DESKTOP


Esempio:
| Parametro | Default | Valori Possibili |
| primary-color Il colore di accento utilizzato per visualizzare il prezzo ed il box sconto (se prodotto scontato) | #0076BA | Colore HTML |
| ribbon Visualizza (o meno) il ribbon in alto a sinistra / destra | left | left, right, none |
| ribbon-color Il colore di sfondo del ribbon | blue | blue, brown, gray, green, green2, orange, purple, red |
| ribbon-text Il testo del ribbon | Offerta | Testo qualunque |
| width La larghezza del box | 140px | Dimensione HTML |
| title-box-height L’altezza del box contenente il titolo | 50px | Dimensione Font HTML |
| title-font-size La dimensione del font per il titolo | 14px | Dimensione Font HTML |
| price-font-size La dimensione del font per il prezzo | 18px | Dimensione Font HTML |
| wpmc-rating Valore di rating assegnato al prodotto | none | Numero intero da 1 a 5 |
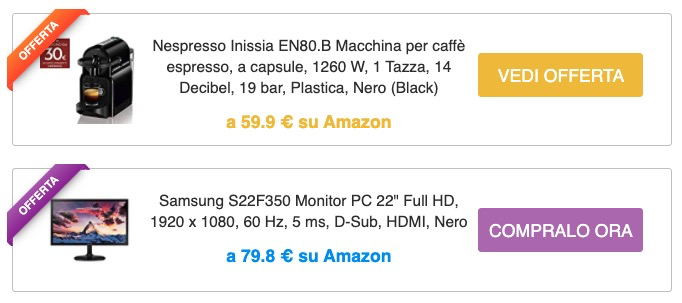
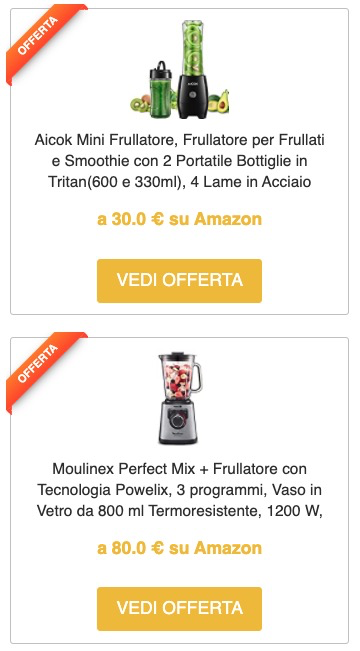
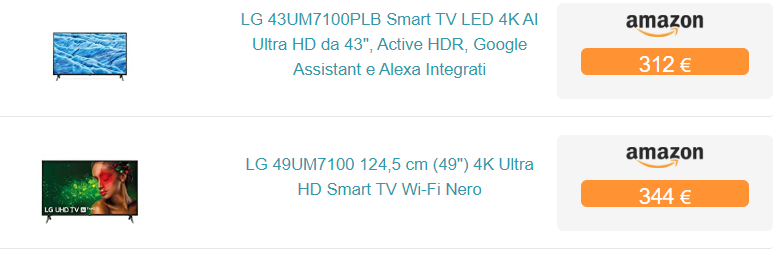
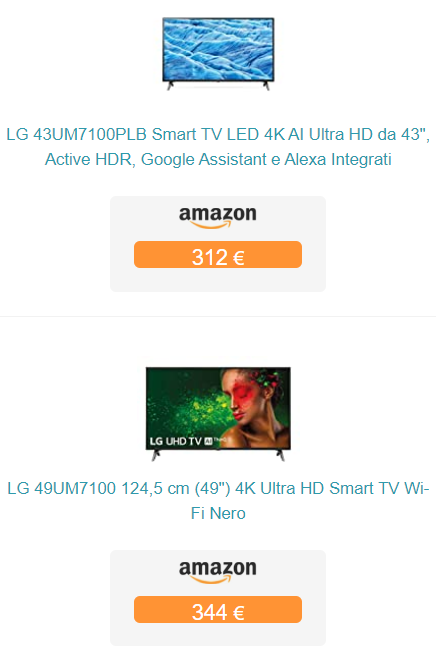
TEMPLATE: product-widget
DESKTOP

NOTA: il template è ottimizzato anche per essere usato nelle sidebar laterali

Esempi:
[wpmc-amazon search="monitor samsung 22" template="product-widget" data-ribbon="left" data-ribbon-color="purple" data-button-text="COMPRALO ORA" data-button-color="#af72ba" data-button-text-color="white" data-subtitle-color="#2196F3" count=3]
| Parametro | Default | Valori Possibili |
| ribbon Visualizza (o meno) il ribbon in alto a sinistra / destra | left | left, right, none |
| ribbon-color Il colore di sfondo del ribbon | blue | blue, brown, gray, green, green2, orange, purple, red |
| ribbon-text Il testo del ribbon | Offerta | Testo qualunque |
| button-text Il testo del bottone | VEDI OFFERTA | Testo qualunque |
| button-color Il color di sfondo del bottone | #EDC228 | Colore HTML |
| button-text-color Il color del testo del bottone | white | Colore HTML |
| title-color Il color del testo del titolo prodotto | #333333 | Colore HTML |
| subtitle-color Il color del testo del sottotitolo | #EDC228 | Colore HTML |
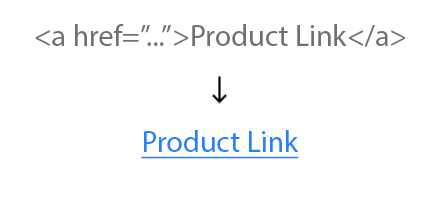
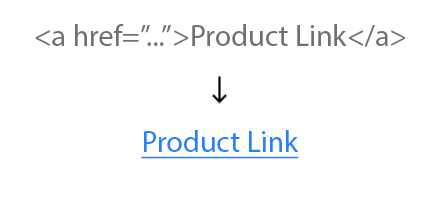
TEMPLATE: product-link
DESKTOP


Template molto semplice, che visualizza un link con il titolo del prodotto. Il link è di tipo rel=”nofollow” e cliccandolo apre una nuova pagina nel browser
A livello grafico, il link non ha alcuna formattazione particolare, in maniera da ereditare quella del tema del sito. E’ possibile, comunque, personalizzare il template con vari parametri.
Esempi:
[wpmc-amazon search="macchina caffe" title="macchina del caffè" template="product-link" data-template-css="my-css-class" data-template-tooltip="Macchina del caffè in offerta" ]
| Parametro | Default | Valori Possibili |
| template-css Applica una classe CSS al link | Nome di classe CSS (senza il .) | |
| template-tooltip Testo del tooltip che appare quando il mouse si sofferma sul link | Testo qualunque |
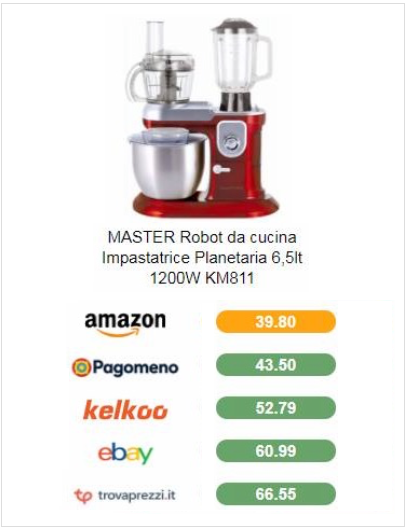
TEMPLATE: product-compare-box
DESKTOP


Esempio:
| Parametro | Default | Valori Possibili |
| show-vendor Visualizza il nome del merchant invece che il logo del provider | no | yes, no |
TEMPLATE: product-compare-list
DESKTOP


Esempio:
| Parametro | Default | Valori Possibili |
| show-vendor Visualizza il nome del merchant invece che il logo del provider | no | yes, no |
