In this guide we will detail how to work with MoneyClick templates, in particular:
- Customize existing templates
- The structure and the syntax of a template
- The available macro that can be used in a template
Customizing existing templates
Let’s start with a consideration: you should never modify the builtin templates provided with WP MoneyClick (the template which name starts with ‘WPMC’): this simply because when you update the plugin to new versions, the ‘WPMC’ templates will be overwritten.
The solution is to clone a builtin templates creating your own copy, so the plugin updates will not affect you anymore.
How to clone an existing template ?
To add ‘clone’ capabilities to your WordPress installation we strongly suggent to use the Duplicate Post plugin: it will add a ‘clone’ link on all WP types (pages, posts) as well on all MoneyClick types (contents, smartlinks, templates. display, publishing groups / rules).
Template structure and syntax
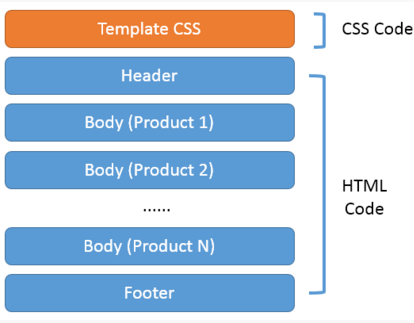
Each MoneyClick template is composed by several blocks:
- Template CSS
- Header
- Body
- Footer
- Data Attributes
So for rendering a shortcode like [ wpmoneyclick id=’123′ ] the system will retrieve which template is associated with the content ID 123, and based on the template definition will render the above blocks (the ‘body’ block will be rendered 1 for each product returned by the shortcode count attribute). Default, if not specified, is 1.
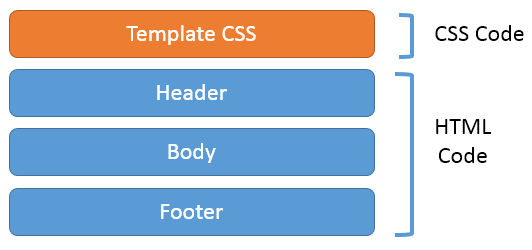
So in a classical definition (shortcode returning 1 product) this is the template structure:
In all these blocks is also possibile to use template macros, that we will see below.
Template CSS
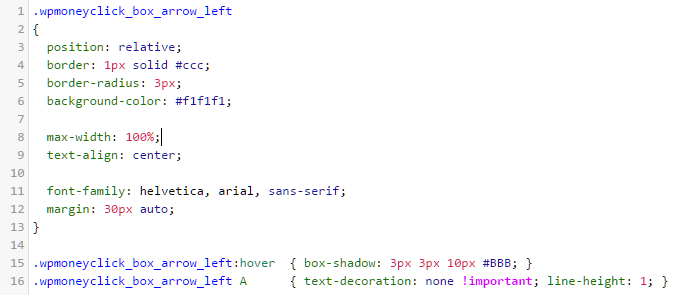
This field contains the CSS rules that will be rendered each time this template is used. Here an example:
As you see in a standard CSS syntax. Considering that MoneyClick provides multiple templates, and you can create your own, to avoid CSS name conflicts we suggest to:
- Create a root level CSS class name for your template. In the example below the name is ‘wpmoneyclick_box_arrow_left‘, that is the name for the template
- Prefix the other CSS rules with the root CSS class name, so the rules will be applied only when ‘inside’ the template root element
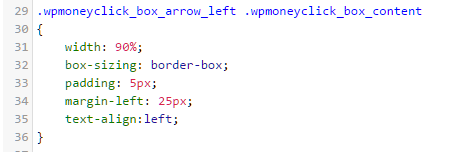
To better explain the second point look at this example:
As you see the .wpmoneyclick_box_content is used in conjuction with the .wpmoneyclick_box_arrow_left class. So the browser will apply it only when an HTML element is contained in an element with wpmoneyclick_box_arrow_left CSS class.
Here an example of HTML code usind the CSS rules:
Template Header and Footer
These an HTML code blocks can contain any arbitrary, valid, HTML code. The blocks will be rendered, respectively, at the beginning and at the end of template.
Template Body
These HTML code block will be rendered 1 time for each product the shorcode is returning (‘count’ attribute). By default the count is 1.
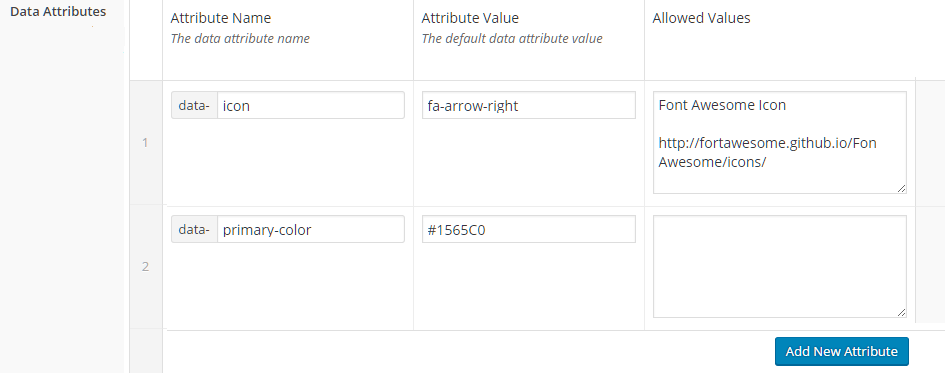
Template Data Attributes
Each template can be parametrized using data attributes. A data attribute is a pair name/value that, once defined, can be used inside the other template blocks (header, footer, body) using a macro like {{ attr: }}. Note that, automatically, all data attributes name starts with ‘data-‘ prefix
For example to reference the ‘data-primary-color’ inside your template you can use {{ attr: data-primary-color }} macro.
Data attributes can be defined at various level:
- At template level (the default value)
- At content level: in this case data are overriding the default values defined in the template data attributes
- At shortcode level: these values are overriding the values defined at template/content level
Example:
At template level the attribure data-color is ‘red’.
- A content use this template without specifying a value for the data attributes ‘data-color’. The value of the attribute will be ‘red’.
- A content use this template but specifies the value ‘black’ for the data attributes ‘data-color’. The value of the attribute will be ‘black’.
- A content use this template but specifies the value ‘black’ for the data attributes ‘data-color’, but in the shortcode another value is specified:
[ wpmoneyclick id=’123′ data-color=’green’ ] : the data attribute value will be ‘green’.